Thanks for stopping by!
I’m a Junior Web Developer with a passion for building apps that are functional and visually appealing.
I previously worked in the life science industry and have a bachelor's degree in visual arts. I decided to pursue web development because I wanted a new career where technical problem solving would be at the center of my daily routine. I completed The Iron Yard’s immersive, full-stack developer course in October, 2017.
I love the feeling of satisfaction I get from resolving bugs in just a few lines of code, as well as the thrill that comes with delivering a beautiful, effective web product. I’m looking for an opportunity to contribute my skills and continue to grow as a developer.
My resume is available on the side bar to the left (see 3-bars button at top). Feel free to connect with me via email at ginniehench@gmail.com or on LinkedIn
I’m still adding features to this site, so stop back again soon!
Cheers!
Programming Skills
My resume includes a more detailed outline of my work experience and is available to view and download.
Languages/Frameworks: Ruby on Rails, JavaScript ES6, HTML5, CSS3, NodeJS
Databases: SQL, PostgreSQL, MySQL, MongoDB, Mongoose
Ruby Gems/Libraries: Rspec, MiniTest, FactoryBot, Shoulda Matchers, Capybara, Launchy, Devise, CanCan, Pundit, Active Admin, ActionMailer, Formtastic, Dotenv, Dragonfly, Paperclip, CarrierWave, Jbuilder, Rack middleware
Front End JS Libraries: D3.js, PDF.js, Datejs, jQuery
NodeJS Frameworks and Modules: Express with Mustache, Validator, Passport, Express-Session, Cookie-Session
Styling and Design Tools: Animations using CSS keyframes, transition properties and JS functions; Bootstrap, Media Queries, FlexBox, CSS-Grid, Font Awesome, Google Fonts, PhotoShop
Server/Storage Tools: Digital Ocean, Ubuntu, Passenger, Nginx, SSL certificate installation with CertBot, Capistrano and Capistrano partner gems, Heroku, AWS CLI for managing s3 buckets, AWS Ruby SDK
Other relevant skills
- Acustomed to taking an agile approach to web app development
- Experience building API's and RESTful webservices in Rails
- Experience accessing 3rd party API's with JavaScript and Ruby
Continue scrolling to see interactive skills graph
Portfolio
To see most recent projects and updates to ongoing work, please visit my GitHub site at github.com/gingin77 .





Some of the information below is also included in my resume, which is available to view and download.
Featured Projects:
- My Hacker News Lite: a Rails web app modelled after Hacker News
- Song Snippet Player: a responsive, client-side app that lets you build a playlist of song snippets using data pulled from the iTunes API
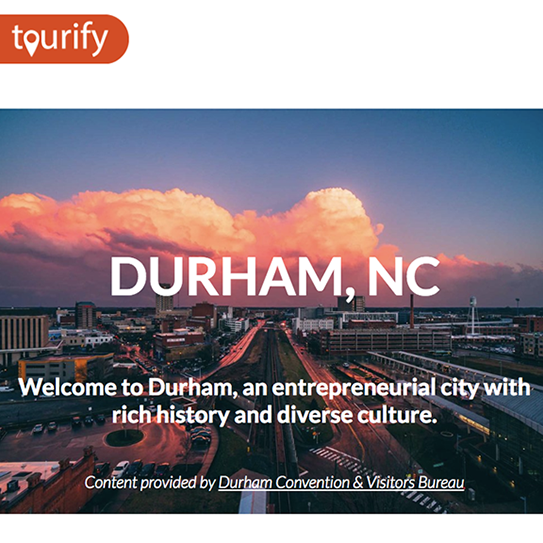
- Tourify: a Ruby on Rails app that supports a mobile-responsive guided tour of downtown Durham
- More details on other projects coming soon
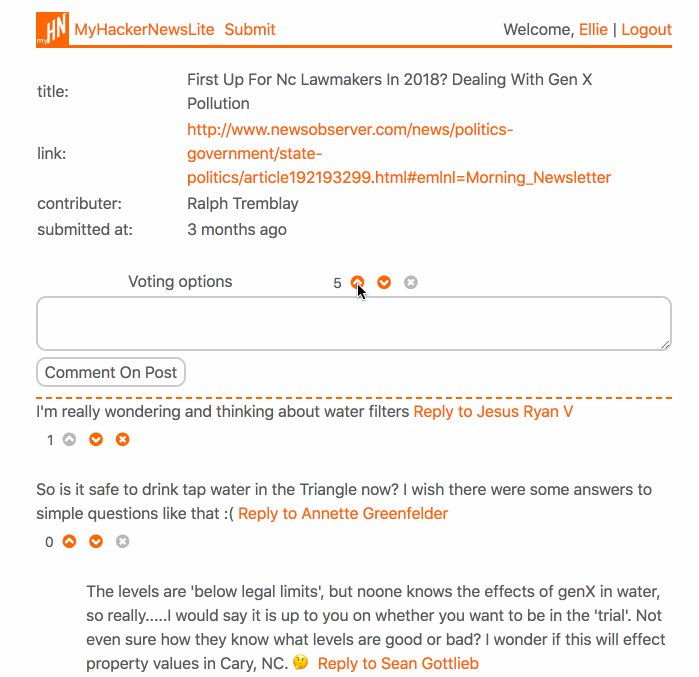
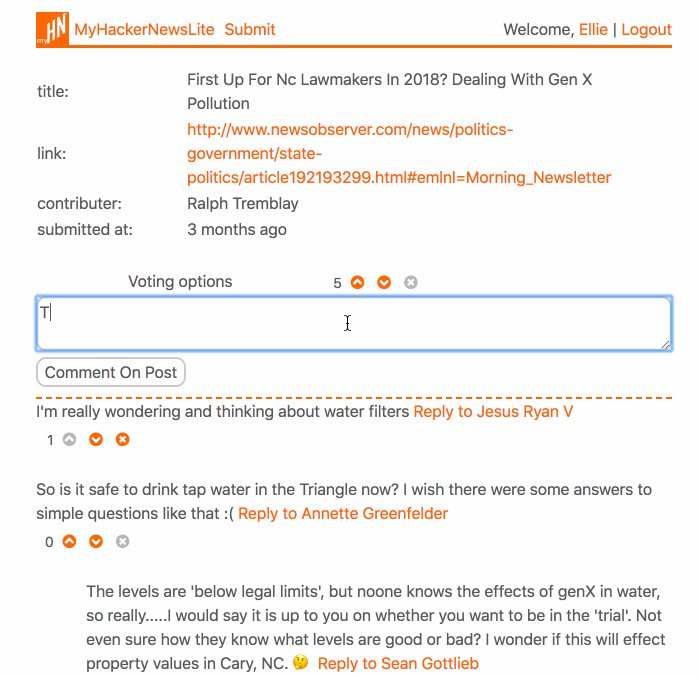
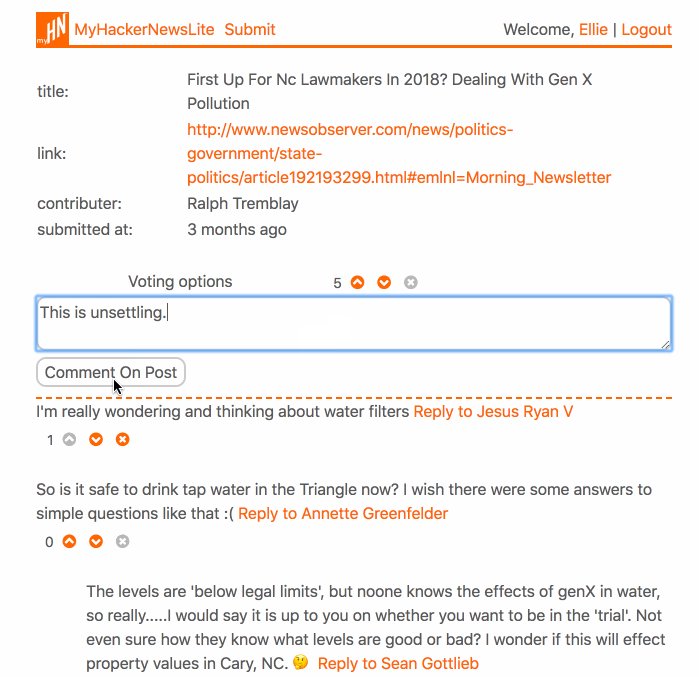
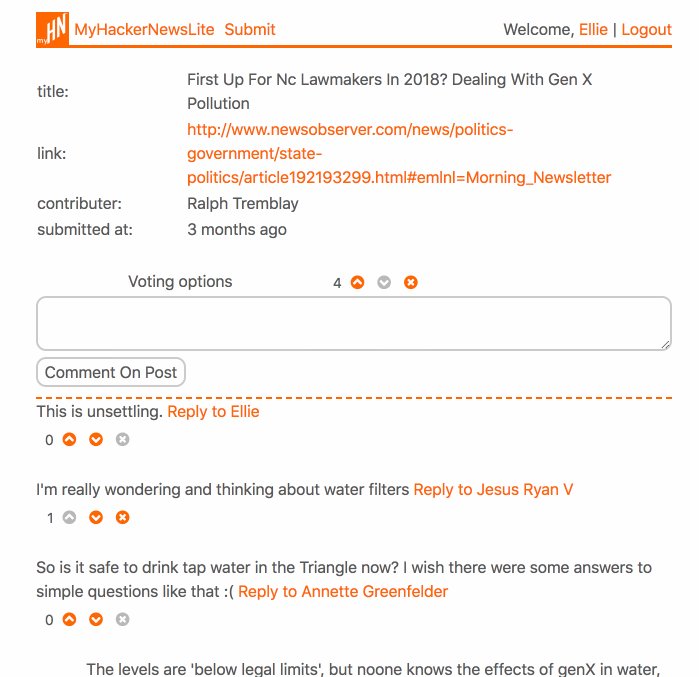
My Hacker News Lite
This web app was modelled after Y Combinator's Hacker News site. The backend is built in Ruby on Rails with jQuery and AJAX-enabled requests on the front-end.
- Authenticated users can submit posts, make comments on posts, and reply to other comments
- When logged in, users can vote on posts and comments, change their own vote, or cancel their own vote
- The site is deployed to a Digital Ocean Droplet configured with Passenger and Nginx. An SSL certifcate from Let's Encrypt was installed with CertBot.
The GIF below shows ways a user can interact with a post by up-voting, down-voting, cancelling their vote, and adding a comment.

Site: myhackernewslite.com
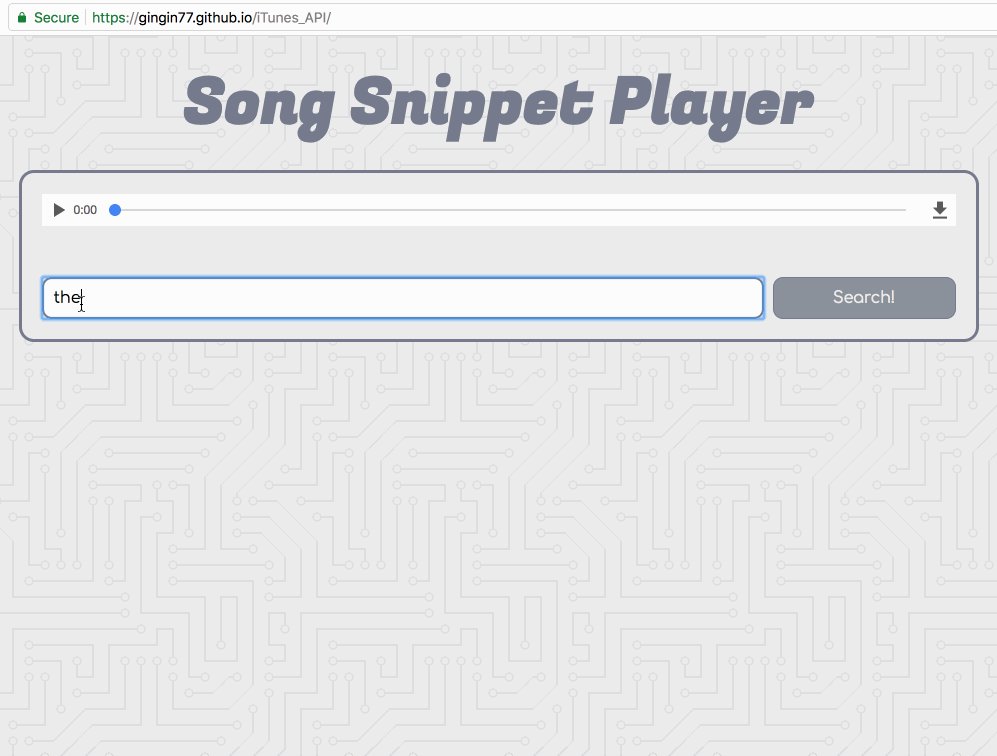
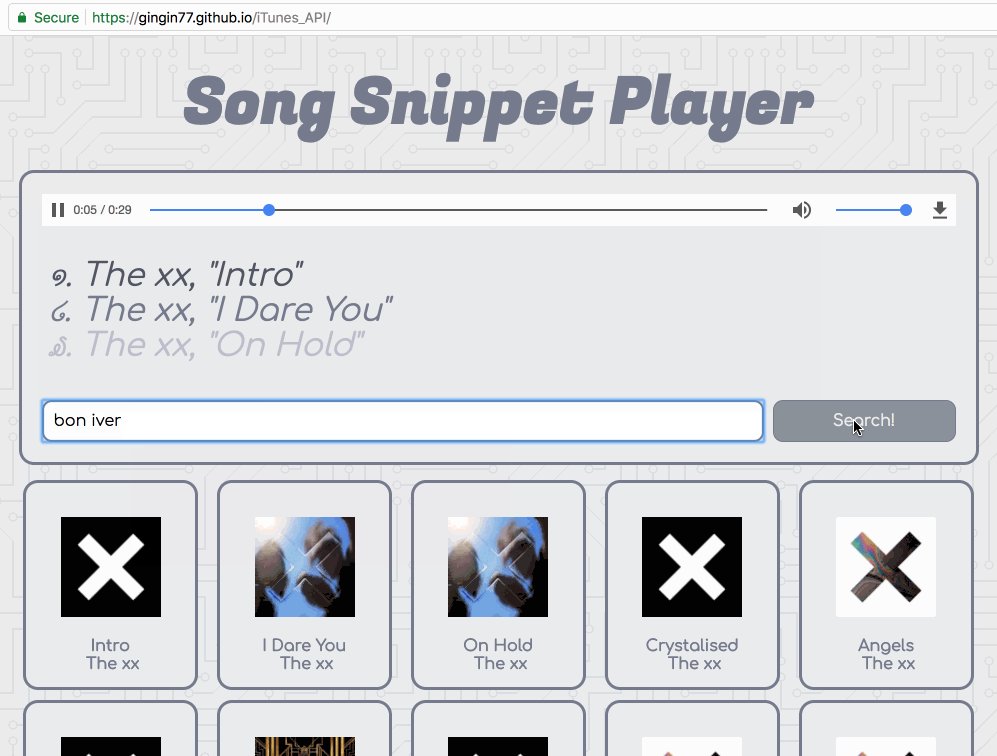
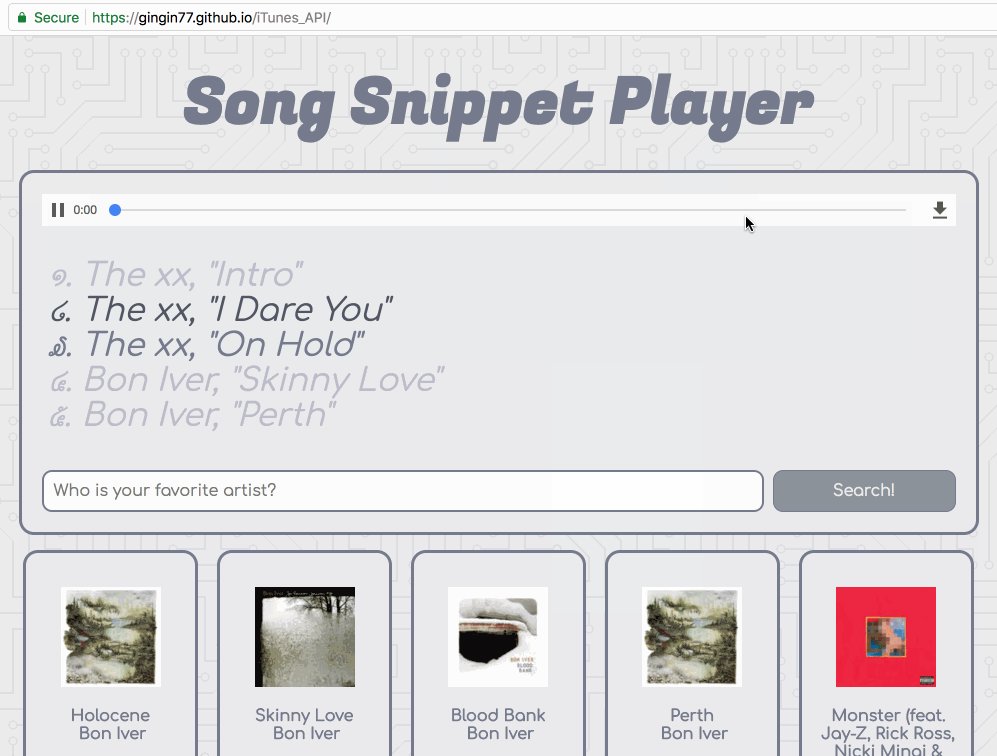
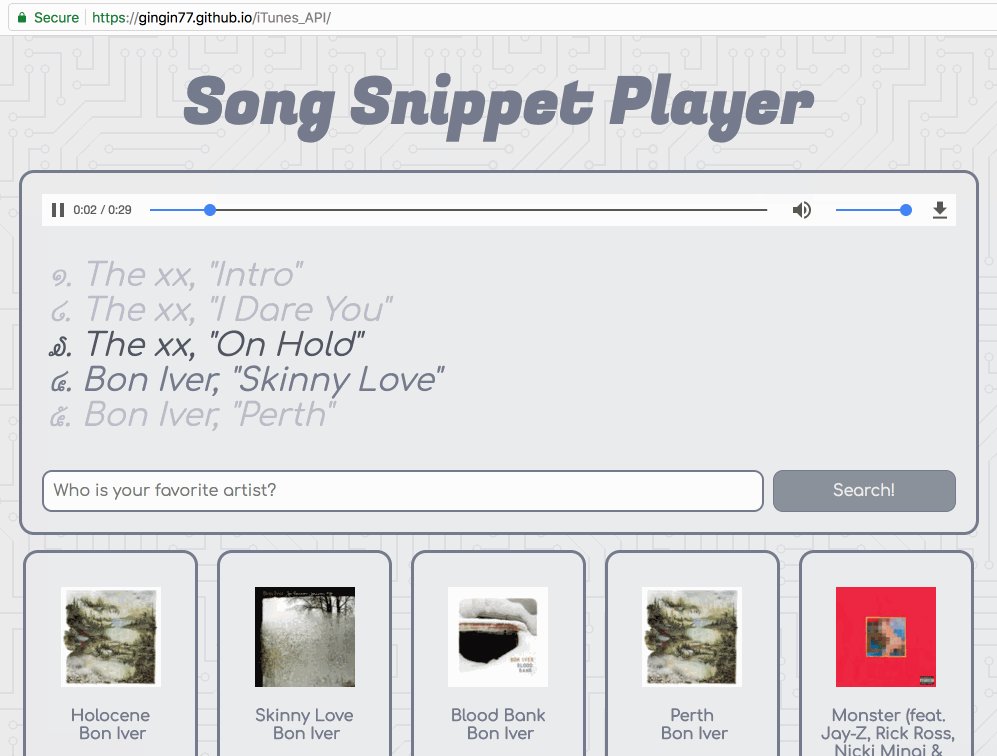
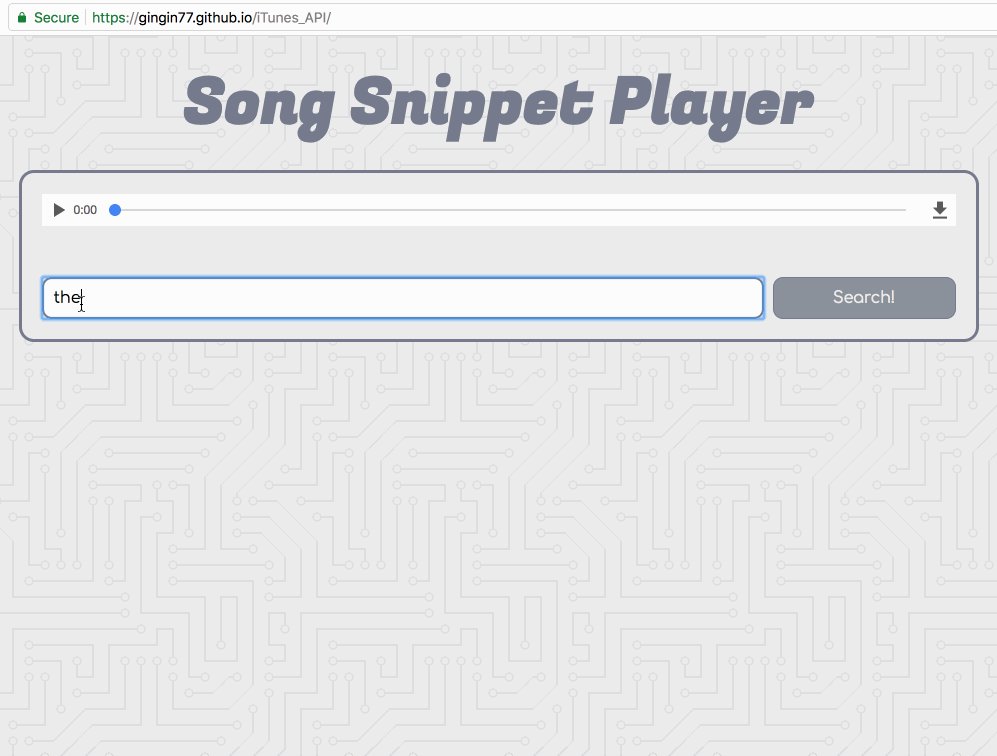
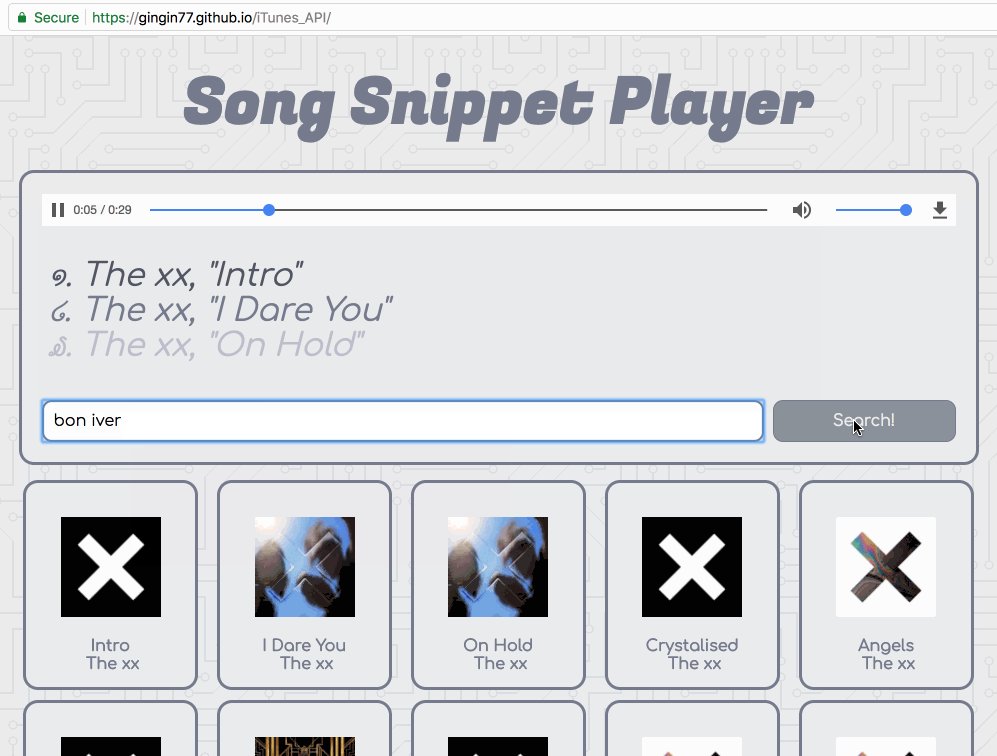
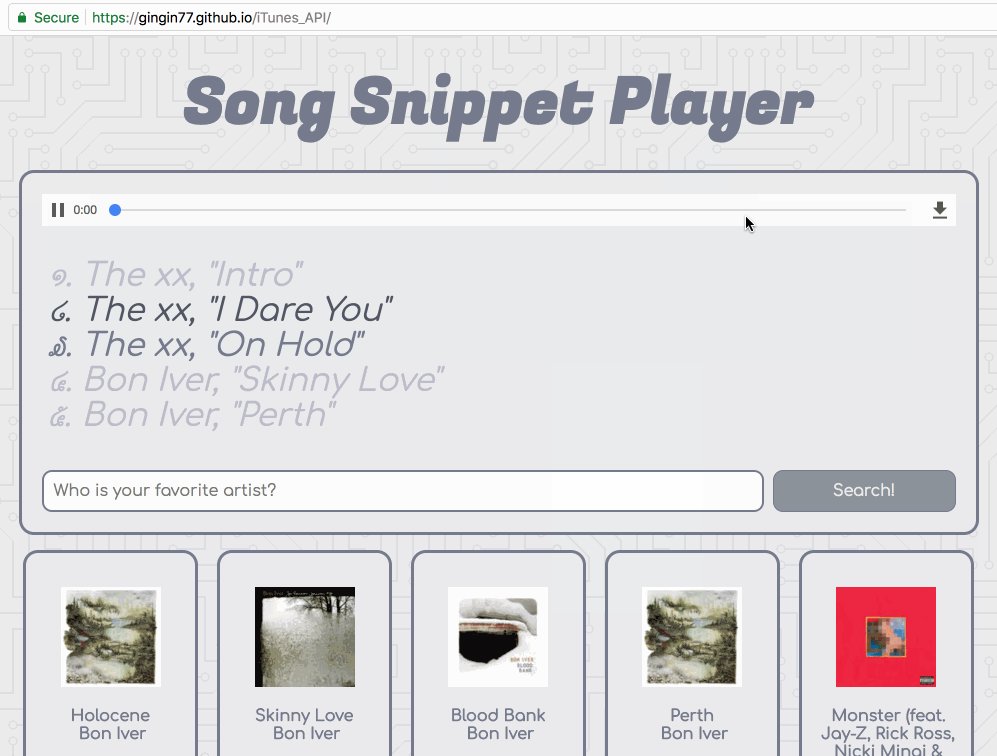
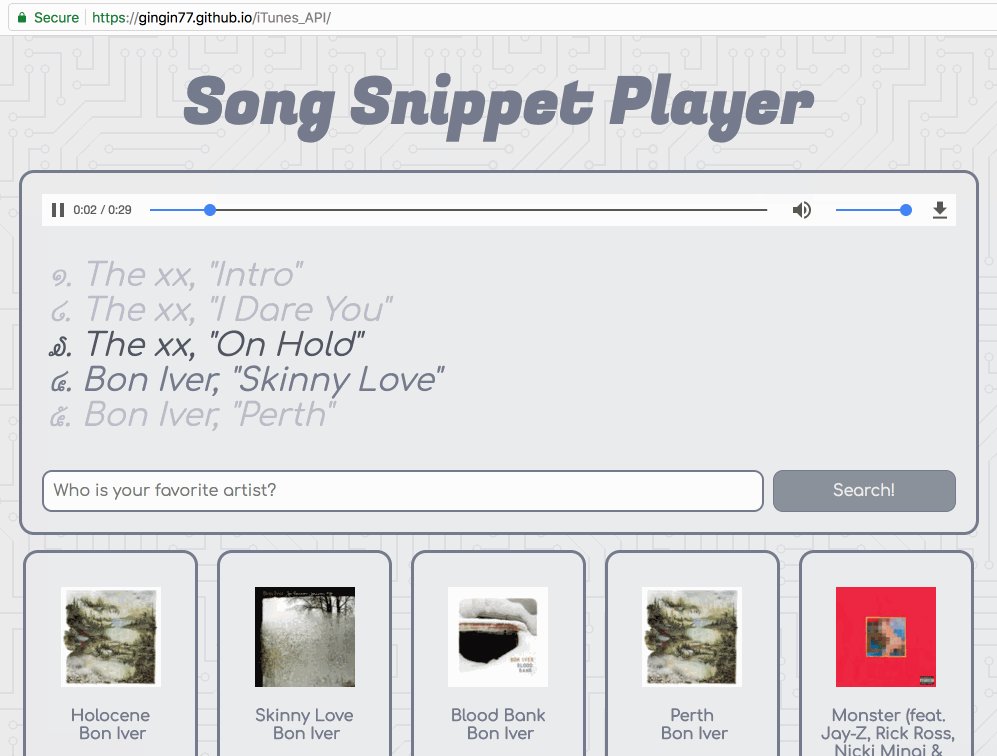
Song Snippet Player
The Song Snippet Player pulls song clips from the iTunes API and allows users to build a play list while listening to songs they choose. Try it out here.
- The song title font color changes when a new song starts to distinguish the current song from upcoming songs and songs already played
- Users can submit a new search term without losing their playlist
- The layout is responsive, with an alternate design specifically for mobile users
The GIF below shows the a desktop view of the playlist feature in action.

The GIF below shows the a desktop view of the playlist feature in action. The image to the right is a sample mobile view.


Site: gingin77.github.io/iTunes_API/
Snippet Player Code Repository: github.com/gingin77/iTunes_API
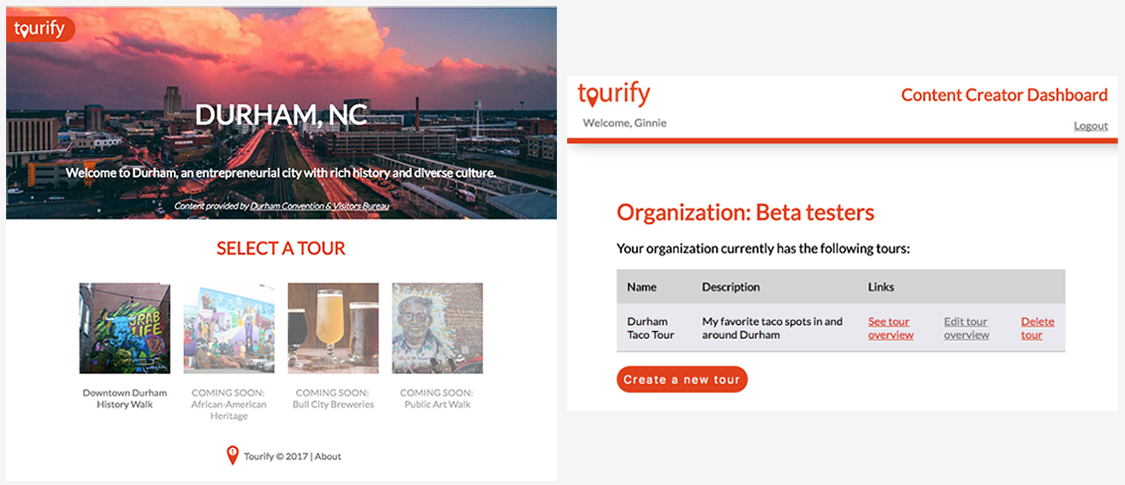
Tourify
Tourify is a collaboratively built web app that serves two main user types:
- Tourist users get a mobile-responsive walking tour of downtown Durham
- Tour content creators can register to use a dashboard that makes it easy to create, upload, and edit new tours with stops

The image above shows Tourify's home page for the tourist's view (left) and a view from Tourify's Content Creator's Dashboad (right). Tourify’s tourist’s view is available at: tourify.city
As a backend developer on the project, I was involved in building this Ruby on Rails web app to serve 2 main functions. Tourify exposes a public API with tour and stop information for the React frontend and supports a Content Creator’s Dashboard, which provides an interface for making changes to the API content.
- A user must register and be logged in to access Tourify's Content Creator’s Dashboard
- A user can only view and make edits to tours associated with the same organization of which that user is a member
- Content Creators can add multiple stops to a tour in bulk by uploading a .csv file. It is also possible to export multiple stops at once to either a .csv or .excel file.
The image below shows the options available on the Stops Main Page within Tourify's Content Creator's Dashboard.

Tourify’s Content Creator Dashboard is available in a beta-tester's version here. Click here for instructions on how to view the beta testers version of the Content Creator's dashboard.
Tourify’s Backend Code Repository: github.com/Tourify/tourify_rr
Contact Information
If you'd like to connect, I can be reached via email and over LinkedIn. If you prefer other forms of social media, feel free to follow me at any of the sites listed below.

| ginniehench@gmail.com | |
| Ginnie Hench on LinkedIn | |
| gingin77/Ginnie Hench on GitHub | |
| Ginnie Hench on StackOverflow | |
| @engineniches on Twitter | |
| Ginnie Learns to Code on Wordpress |